About Core Animation
Introduces the main components and services of Core Animation.

- Core Animation은 CoreGraphics 보다 더 윗단의 프레임워크.
- iOS 앱을 프로그래밍 한다는 것은, 알든 모르든 Core Animation을 사용하고 있다는 것.
Core Animation
공식 문서 정의:
- Core Animation은 CPU에 부담을 주거나 앱 속도를 저하시키지 않으면서 높은 프레임 속도와 부드러운 애니메이션을 제공합니다.
- Core Animation은 드로잉 시스템이 아닌, 하드웨어에서 앱 콘텐츠를 합성하고, 조작하기 위한 인프라
- 이 인프라의 중심에는 CALayer 객체가 있다.
- CALayer는 그래픽 하드웨어에서 쉽게 조작할 수 있도록 비트맵으로 콘텐츠를 캡처한다.
- CoreAnimation을 사용하여 대부분의 작업이 자동적으로 수행.
- 실제 드로잉 작업을 온보드 그래픽 하드웨어로 전달한다. (렌더링 작업을 가속화하기 위해)
- 하드웨어 가속: 컴퓨팅에서 일부 기능을 CPU에서 구동하는 소프트웨어 방식보다 더 빠르게 수행할 수 있는 하드웨어의 사용을 뜻함
- 그래픽 연산과 같은 특정 연산을 외부 장치에 맡기는 기술
- 누군가 작성해주신 iOS에서의 CPU기반 / GPU 기반 drawing 비교
[iOS] CPU 기반 / GPU 기반 drawing 성능 비교Core Graphics, Core Animations, Layer https://velog.io/@heyksw/iOS-CPU-기반-GPU-기반-drawing-성능-비교
https://velog.io/@heyksw/iOS-CPU-기반-GPU-기반-drawing-성능-비교
CALayer
- 이미지 기반의 콘텐츠를 관리하고, 그 콘텐츠에 애니메이션을 수행할 수 있도록 하는 객체
- layer의 주요한 임무는 제공하는 시각적 컨텐츠를 관리하는 것이지만, 그 자체로 설정될 수 있는 백그라운드 컬러, 경계값, 그림자와 같은 시각적 요소를 가질 수 있다.
- layer는 layer의 타이밍 정보를 정의한 CAMediaTiming 프로토콜을 채택하여 레이어와 애니메이션의 지속시간과 간격을 캡슐화한다.
Core Animaiton Basic
Core Animation Basics
Introduces the main components and services of Core Animation.
- Layer 객체는 3d 공간에 구성된 2d 객체이며 Core Animation의 핵심
- 레이어는 비트맵 주변의 상태 정보만 관리
- 비트맵은 뷰 드로잉 자체의 결과일 수도 있고, 사용자가 지정한 이미지일 수도 있다.
- 그렇기 때문에, 앱에서 사용하는 기본 레이어는 주로 데이터를 관리하므로 모델객체로 간주
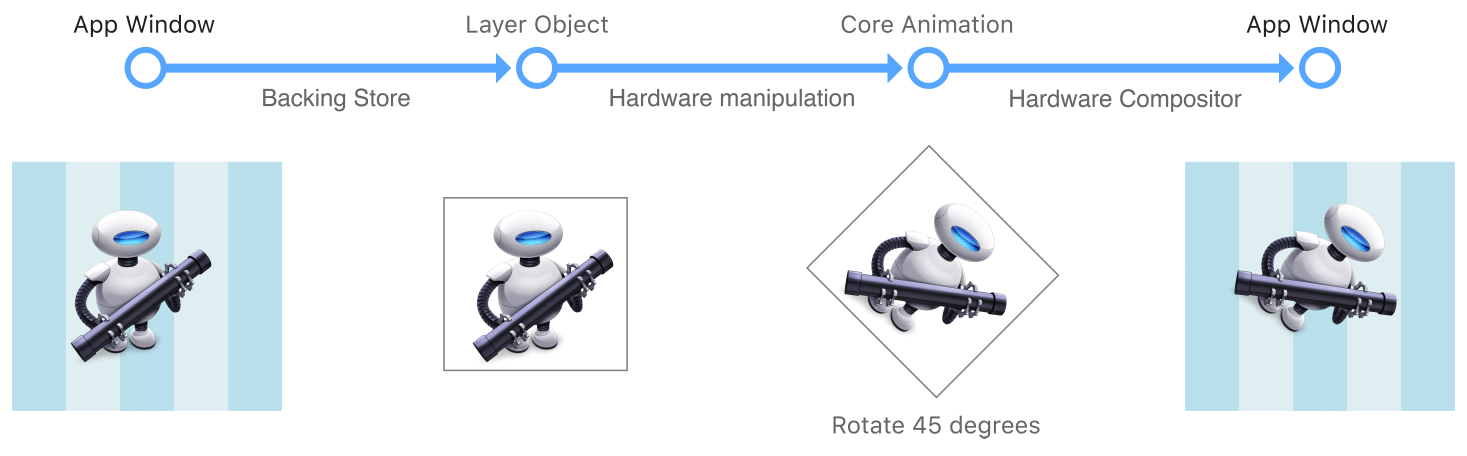
The Layer-Based Drawing Model

- 대부분의 layer는 앱의 실제 드로잉을 하지 않는다.
- 대신 앱이 제공하는 컨텐츠를 캡처하고, bitmap에 캐싱한다.
- 이 bitmap을 backing store라고도 한다.
- 이후에 layer 속성을 변경하면, layer 객체와 관련된 상태 정보만 변경된다.
- 변경으로 인해 애니메이션이 트리거 되면, Core Animation은 레이어의 비트맵과, 상태 정보를 그래픽 하드웨어에 전달
- 그래픽 하드웨어는 새로운 정보를 사용해서 비트맵을 렌더링 하는 작업을 수행
- 하드웨어에서 비트맵을 조작(hardware manipulation)하면 소프트웨어에서 수행하는 것보다 훨씬 빠른 애니메이션이 생성
- 정적 비트맵을 조작하기 때문에 layer-based 드로잉은 기존의 view-based 드로잉과 크게 다르다. view-based 드로잉에서는, 새로운 parameter를 사용하여 content를 redraw 하기 위해 view의 draw(rect:) 메서드를 호출함으로써, view를 다시 그리는 경우가 자주 있다.
- 그러나 이런 방식은 main-thread의 CPU를 사용하여 수행되기 때문에 비용이 많이 드는 방식
- Core Animation은 가능한 하드웨어에서 캐시된 비트맵을 조작하여 동일하거나 유사한 효과를 얻음으로써 이러한 cost를 방지
여기 까지 정리
- CALayer, layer 계층은 앱의 실제 드로잉에 대한 내용이 아닌, 어떻게 그릴지 에 대한 정보를 가진 모델 객체
- 앱의 컨텐츠를 bitmap화 시킨다. → backingstore
- Core Animation을 통해 layer 정보와 + bitmap 객체를 합쳐서 그래픽 하드웨어에 던진다.
- 던진 정보를 토대로 그래픽 하드웨어에서 연산하여 변환된 컨텐츠를 다시 뷰에 표시
Layer-Based Animations
- layer 객체의 데이터 및 상태 정보는 해당 레이어 콘텐츠의 표시와 분리
- 이것은 Core Animation에 자체적으로 개입하고, 이전 상태 값에서 새 상태 값으로의 변경을 애니메이션화 하는 방법을 제공
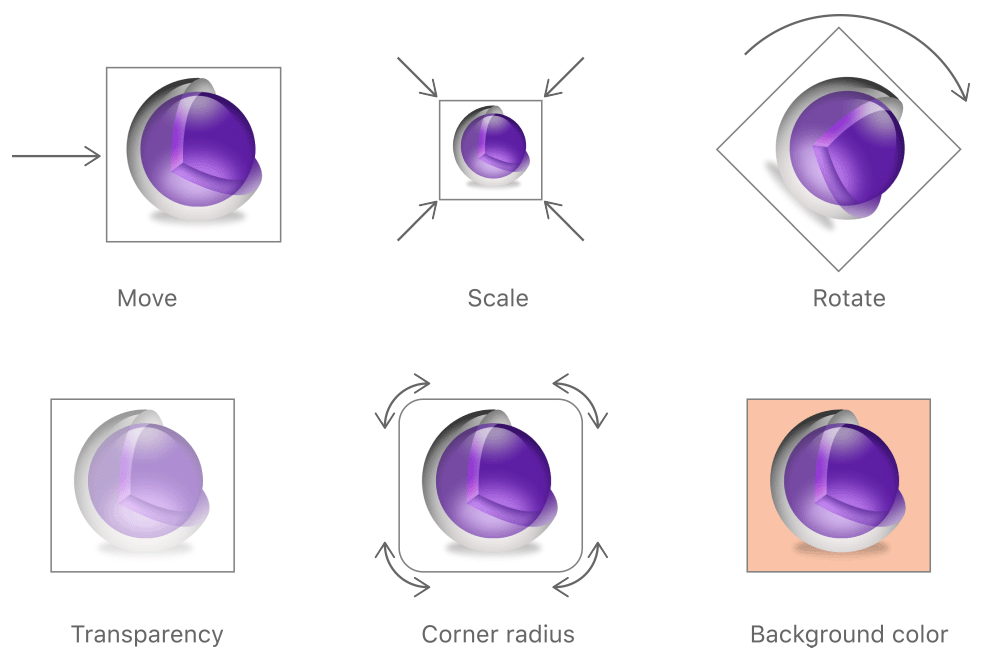
- 애니메이션을 트리거링 하는 속성 목록Animatable PropertiesIntroduces the main components and services of Core Animation.
https://developer.apple.com/library/archive/documentation/Cocoa/Conceptual/CoreAnimation_guide/AnimatableProperties/AnimatableProperties.html#//apple_ref/doc/uid/TP40004514-CH11-SW1
- 이런 속성을 변경한 다는 것은 animation을 실행(트리거링)한다는 뜻과 같다
- 애니메이션을 진행하는 동안 Core Animation은 하드웨어에서 프레임별 드로잉을 모두 수행
- 프로그래머는 단지 애니메이션의 시작점, 끝점을 각각 정의하고 필요에 따라 타이밍 정보나, parameter를 지정하면 된다
- 더 자세한 내용은 Animating Layer Content 참고Animating Layer ContentIntroduces the main components and services of Core Animation.
https://developer.apple.com/library/archive/documentation/Cocoa/Conceptual/CoreAnimation_guide/CreatingBasicAnimations/CreatingBasicAnimations.html#//apple_ref/doc/uid/TP40004514-CH3-SW1
Layers Use Two Types of Coordinate Systems
- Layer는 점 기반 좌표계와 단위 좌표계를 모두 사용하여 컨텐츠의 배치를 지정.
- 점 기반 좌표계
- 화면 좌표에 직접 매핑되는 값을 지정하거나
- layer의 position 속성과 같이 다른 layer를 기준으로 지정해야 하는 값을 지정할 때 사용
- 주요 용도는 layer의 크기와 위치를 지정하는 것
- layer의 bounds와 position 속성을 사용하여 수행
- 단위 좌표계 (비율로 표시되는…)
- 값이 다른 값과 연관되어서, 화면 좌표계와는 연결되면 안되는 경우에 사용

- position 속성이 layer의 중앙에 위치한다는 점에 주목
Layers Can Be Manipulated in Three Dimensions
- CATransform과 CATransfrom3D에 관한 내용
- 2D 기반 작업은 CGAffineTransform이용, 3D 기반 작업은 CATransform 이용


- transform 인자에 들어가는 각 행렬의 요소를 임의로 지정할 수도 있음
Layers Trees Reflect Different Aspects of the Animation State
- Core Animation을 사용하는 앱(거의 모든 앱)은 3가지 layer 객체 세트가 존재
- 각 세트는 서로 다른 역할을 수행
- model layer tree(또는 layer tree)
- 앱이 가장 많이 상호 작용을 하는 객체
- 애니메이션의 대상 값을 저장하는 모델 객채
- layer의 속성을 변경할 때마다 사용
- presentation layer tree
- 실행 중인 애니메이션에 대한 진행 중인 값
- layer tree는 애니메이션의 target 값을 포함하지만, presentation layer tree는 화면의 “현재” 값을 반영
- render tree
- 실제 애니메이션을 수행하며 Core Animation에만 적용
- model layer tree(또는 layer tree)
- 각 layer 객체 세트는 앱의 view와 같은 계층 구조로 구성
- 왜냐하면 각 view들은 layer 속성을 가지기 때문에 웬만하면 뷰 계층 구조와 정확하게 일치
- 하지만, 필요에 따라, view와 연결되지 않은 layer를 layer 계층 구조에 추가할 수 있음 (addSublayer와 같은 동작)

The Relationship Between Layers and Views
- layer는 view를 대체 하지 않는다!
Uploaded by N2T