지난 CMC 메이커스 동아리를 통해 팀원들과 Runway 앱 개발을 진행했다. 팀원들과 밤도 지새우고 힘들었지만 마지막에 대상이라는 좋은 결과를 얻을 수 있었다. 누구하나 가릴 것 없이 모두 열심히 하는 팀원들 덕분에 포기하지 않고 마지막까지 열심히 개발할 수 있었던 것 같다.

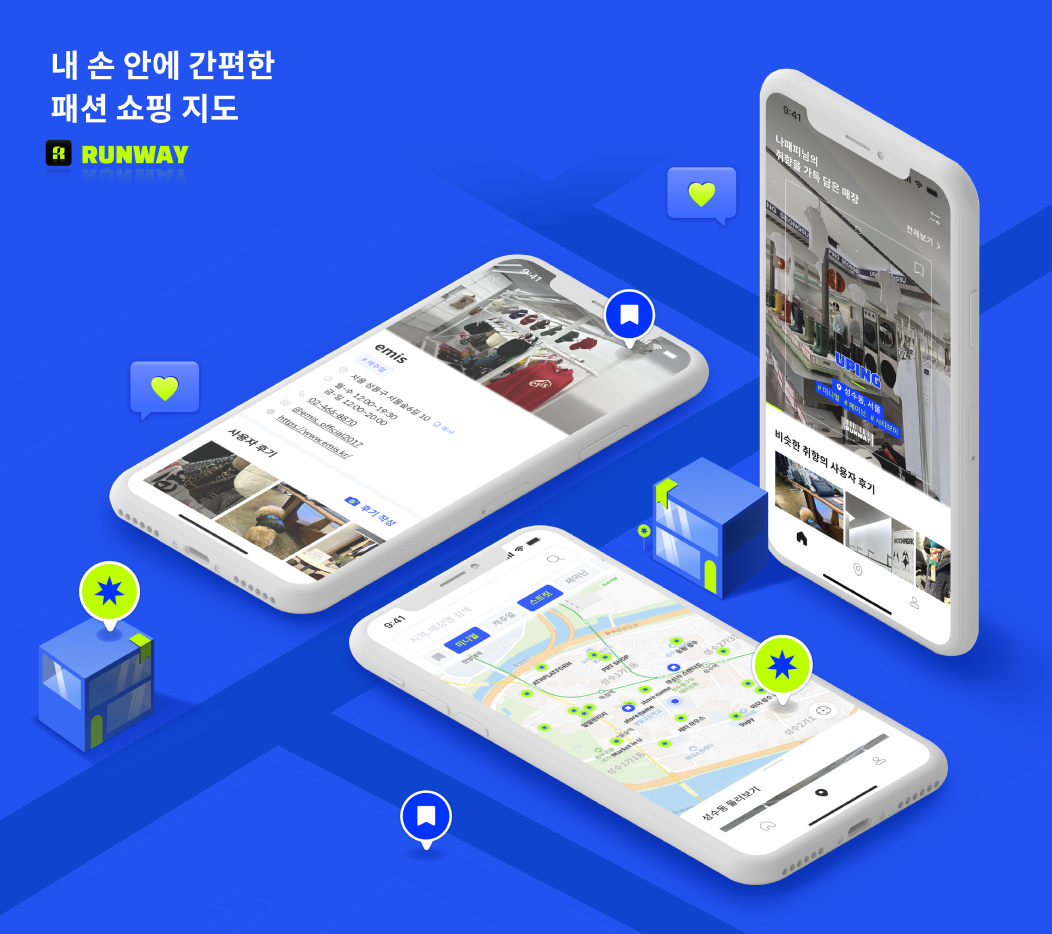
Runway 앱은 코로나 이후 증가하고 있는 오프라인 쇼핑을 겨냥하여 제작된 앱이다. 현재는 성수 지역의 매장들을 데이터로 하여 서비스하고 있다. (발로 직접 뛰어 데이터를 수집한 기획자 설원, 디자이너 유쨍 모두 고생했다…)
현재, 앱스토어와 플레이스토어 모두 출시된 상태이다.

CMC 동아리에서는, 각 파트별 한명씩 맡아 팀을 이루게 된다. 나는 iOS 개발을 담당했다. 혼자서 작업해야 한다는 점을 인지하고 동아리에 지원했었지만, 쉽지는 않았었다. ㅋㅋㅋㅋ
하지만 오히려 좋아! 라는 생각에 이전의 프로젝트에서 아쉬웠던 점을 녹여서 개발해보고자 했다.

ReactorKit을 사용한 MVVM 패턴 구현
개발 과정에서는 MVVM 패턴을 사용하기로 결정하고, ReactorKit을 활용하여 구현하였다. ReactorKit은 Flux 아키텍처 패턴을 바탕으로 한 MVVM 프레임워크로, View와 ViewModel 사이의 데이터 흐름을 단방향으로 유지하면서, View와 ViewModel 간의 결합도를 낮추었다. 이를 통해 가독성과 유지보수성을 가질 수 있는 코드로 구현할 수 있었다.
RxFlow를 이용한 Coordinator 패턴 구현
RxFlow를 이용하여 Coordinator 패턴을 구현하였다. Coordinator 패턴은 앱 내에서 화면 전환과 같은 흐름 제어를 담당하는 패턴으로, 화면 전환 로직과 비즈니스 로직을 분리하여 가독성과 유지보수성을 높일 수 있다. RxFlow는 Coordinator 패턴을 RxSwift로 쉽게 구현할 수 있게 해주어, 앱 내에서 흐름 제어가 필요한 경우에 활용하기 좋다. 이전 프로젝트에서는 delegate 패턴으로 Coordinator를 구현했었는데, 코드의 분산으로 인해 가독성이 매우 떨어지고, 유지보수 측면에서도 좋지 못했었다. 그러나 RxFlow를 이용하니, ViewModel 에서 간단하게 step을 통해 화면전환 side effect를 트리거 할 수 있게 되어 구현이 굉장히 편리했으며, 앱의 전체적인 화면 전환을 Flow로 쪼개서 관리하게 되어 유지보수성도 좋았다. 또한 View와 ViewModel 간의 DI를 설정하기 좋은 위치가 되어 Coordinator 내에 DI를 구현했다.
Repository 패턴
앱에서 서버로부터 데이터를 가져오는 과정에서, 데이터 로딩을 담당하는 Repository 패턴을 구현하였다. Repository 패턴은 데이터를 가져오는 로직과 데이터를 사용하는 로직을 분리함으로써, 데이터 로딩과 관련된 코드를 단순화하고, 데이터 로딩의 의존성을 낮춘다. 특히 Repository는 ServiceProvider라는 프로토콜로 추상화하여 각 ViewModel에서 Repository와 결합을 느슨하게 하여 변경가능성을 낮추었다.
이번 프로젝트를 통해 다양한 패턴과 라이브러리를 활용해볼 수 있었고, 팀원들과 함께 고민하며 프로젝트를 완성해나가는 과정에서 많은 것을 얻을 수 있었다. 성공적으로 데모데이까지 달려준 팀원들에게 정말 감사하다:)
개발 후기는 계속됩니다…
Uploaded by N2T